HTML, po raz pierwszy opracowany przez Tima Bernersa-Lee w 1990 roku, to skrót od Hypertext Markup Language. HTML służy do tworzenia dokumentów elektronicznych (zwanych stronami) wyświetlanych w sieci WWW. Każda strona zawiera szereg połączeń z innymi stronami zwanymi hiperłączami. Każda strona internetowa, którą widzisz w Internecie, jest pisana przy użyciu jednej wersji kodu HTML lub innej.
Kod HTML zapewnia prawidłowe formatowanie tekstu i obrazów w przeglądarce internetowej. Bez HTML przeglądarka nie wiedziałaby, jak wyświetlać tekst jako elementy lub ładować obrazy lub inne elementy. HTML zapewnia również podstawową strukturę strony, na którą nakładane są kaskadowe arkusze stylów w celu zmiany jej wyglądu. Można by pomyśleć o HTML jako o kościach (strukturze) strony internetowej, a CSS o jej skórze (wyglądzie).

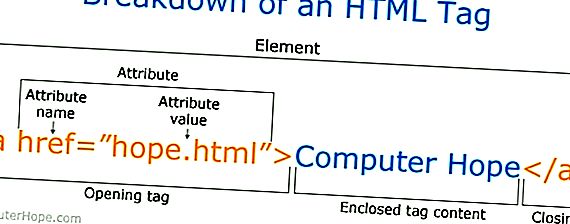
Jak wygląda tag HTML?

Jak widać w powyższym przykładzie tagu HTML, nie ma wielu składników. Większość znaczników HTML ma znacznik otwierający zawierający nazwę znacznika, atrybuty znacznika, znacznik zamykający zawierający ukośnik i zamykana jest nazwa znacznika. W przypadku tagów, które nie mają tagu zamykającego, najlepszym rozwiązaniem jest zakończenie tagu ukośnikiem.
Większość znaczników jest zawarta w nawiasach kątowych mniejszych i większych, a wszystko między znacznikiem otwarcia i zamknięcia jest wyświetlane lub ma wpływ na znacznik. W powyższym przykładzie tag tworzy link o nazwie „Computer Hope”, który wskazuje na plik hope.html.
Wskazówka
Zobacz naszą stronę pomocy HTML i Web Design, aby uzyskać pełną listę tagów HTML.
Jak wygląda HTML?
Poniżej znajduje się przykład podstawowej strony internetowej napisanej w HTML z opisem każdej sekcji i jej funkcji.
Przykładowa strona
To jest nagłówek
To jest przykład podstawowej strony HTML.
Powyższe pole zawiera kluczowe składniki podstawowej strony internetowej. Każda z linii jest wyjaśniona poniżej bardziej szczegółowo.
- Wiersz DOCTYPE opisuje, w jakiej wersji HTML strona została napisana, aby przeglądarka internetowa mogła interpretować następujący tekst.
- Tag otwierający informuje przeglądarkę, że czyta kod HTML.
- Ta sekcja zawiera informacje o stronie, takie jak jej tytuł, metatagi i gdzie zlokalizować plik CSS.
- Ta sekcja zawiera wszystko, co można zobaczyć w przeglądarce. Na przykład cały widoczny tutaj tekst jest zawarty w znacznikach body.
- The
Tag jest widocznym nagłówkiem strony.
- The
tag jest akapitem tekstu. Większość stron internetowych (jak ta) ma kilka tagów akapitu.
- W akapicie zawarty jest znacznik, który pogrubia przykładowy wyraz w akapicie.
- Na koniec tagi zamykające zawijają każdy z powyższych tagów.
HTML5 to aktualizacja HTML wprowadzona z HTML4 (XHTML stosuje inny schemat numeracji wersji). Korzysta z tych samych podstawowych zasad, co HTML4, ale dodaje kilka nowych tagów i atrybutów, które pozwalają na lepszą semantykę i dynamiczne elementy aktywowane za pomocą JavaScript. Nowe elementy to:,,,,,,,,, ,,,,,,,,,,,,,,, i. Istnieją również nowe typy wprowadzania formularzy, takie jak tel, wyszukiwanie, adres URL, e-mail, data / godzina, data, miesiąc, tydzień, godzina, data / czas lokalny, liczba, zakres i kolor. Wraz z rosnącym ruchem, aby zachować odrębność struktury i stylu, niektóre elementy stylizacji zostały usunięte, a także te, które miały problemy z dostępnością lub były mało użyteczne. Następujących elementów nie należy już używać w kodzie HTML:,,,,,,,,, i. HTML5 upraszcza także deklarację typu doctype do znacznika w poniższym polu. Jak pokazano poniżej, kod HTML5 jest bardzo podobny do wcześniejszego przykładu HTML4, ale jest bardziej przejrzysty i ma poprawiony znacznik doctype. Przykładowa strona To jest przykład podstawowej strony HTML. Ponieważ HTML jest językiem znaczników, można go tworzyć i wyświetlać w dowolnym edytorze tekstów, o ile jest zapisany z rozszerzeniem .htm lub .html . Jednak większość uważa, że łatwiej jest projektować i tworzyć strony internetowe w HTML za pomocą edytora HTML. Po utworzeniu plik HTML może być wyświetlany lokalnie lub przesłany na serwer sieciowy w celu przeglądania online za pomocą przeglądarki. Pliki HTML mają rozszerzenie.htm lub.html. Starsze wersje systemu Windows (Windows 3.x) zezwalają tylko na trzyliterowe rozszerzenia plików, więc używali.htm zamiast.html. Oba rozszerzenia plików mają jednak to samo znaczenie i mogą być używane dzisiaj. Biorąc to pod uwagę, zalecamy trzymanie się jednej konwencji nazewnictwa, ponieważ niektóre serwery WWW mogą preferować jedno rozszerzenie od drugiego. Uwaga Strony internetowe utworzone przy użyciu języka skryptowego, takiego jak Perl, PHP lub Python, mają inne rozszerzenie, mimo że wyświetlają tylko HTML w kodzie źródłowym. Nie. HTML nie jest językiem programowania; to język znaczników. Zobacz naszą stronę języka znaczników, aby porównać język programowania i język znaczników.Zobacz naszą pomoc HTML i Web Design, aby uzyskać pełną listę tagów HTML.
Co to jest HTML5?
Jak wygląda HTML5?
To jest nagłówek
Jak tworzyć i wyświetlać HTML
Których rozszerzeń plików używa się w HTML?
Czy HTML jest językiem programowania?
